The first step towards logo design using Illustrator is to learn some basics tools and their use in Illustrator. For this, I followed some of the online video tutorials, guidelines, and had few learning sessions with my graphics designer colleague.
Toolbar
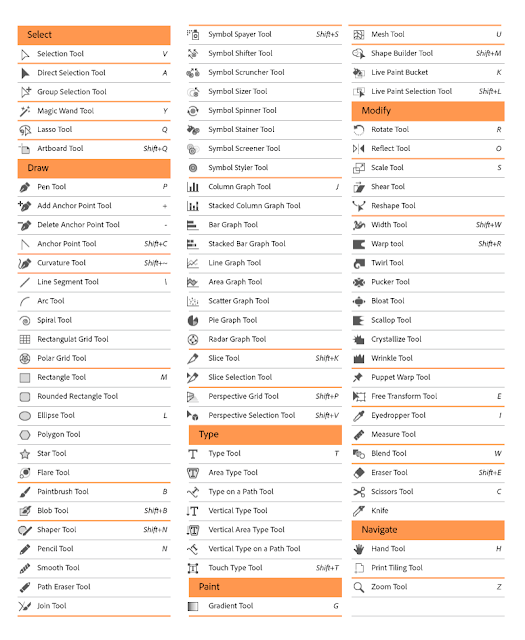
The toolbar in illustrator is the collection of tools displayed in the left part of the screen. Various tasks tools such as create, select, paint, draw, edit, manipulate the object as so many can be performed using the tools in this toolbar. Following are the tools displayed in the toolbar. We can modify the toolbar by bringing the tools from the drawer or by moving it to the drawer.
 |
| Fig. Toolbar |
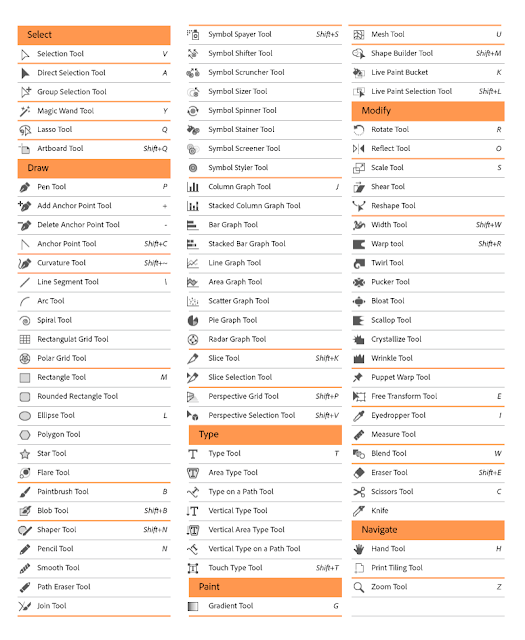
Tools in illustrator are classified as into following categories.
 |
| Fig. Tools classification chart |
Though there are several tools and all of them are somehow useful in designing. But I gave extra attention to some of the frequently used tools.
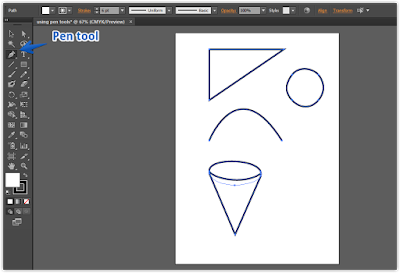
Pen Tool
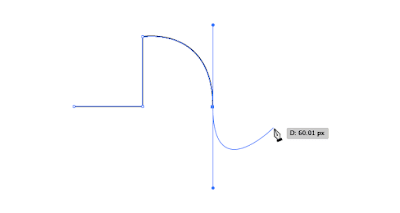
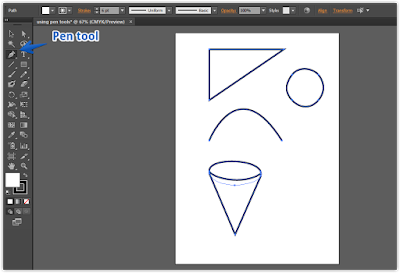
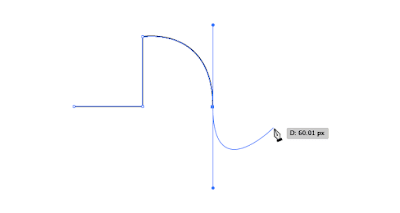
The pen tool is one of the most powerful tools in illustrator with which we can create and edit the anchor points. The pen tool is used to create the custom shapes of graphics by joining the anchor points. Following are the basic shapes I learned in the initial phase of learning pen tool.
 |
| Fig. Pen tool |
 |
| Fig. Basics shapes using pen tool |
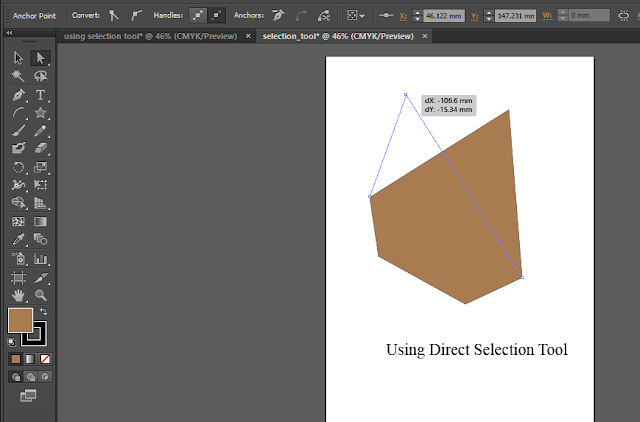
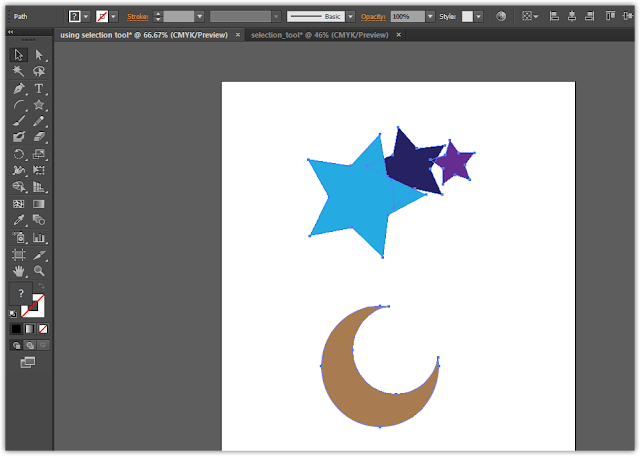
Selection Tool
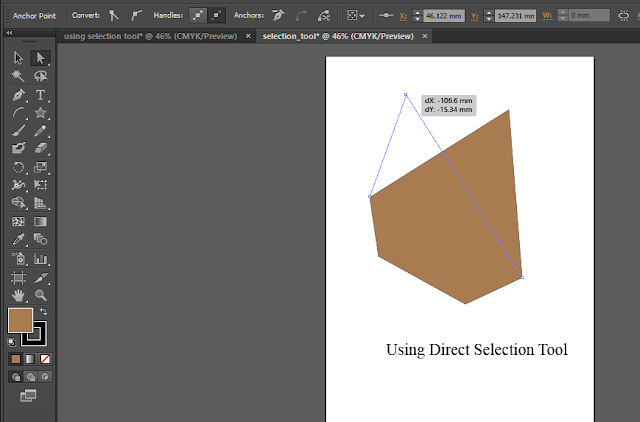
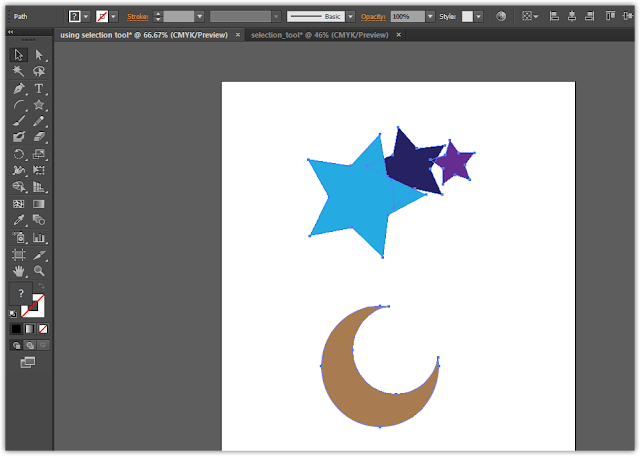
This is the basic tool that is frequently used in illustrator for selecting the elements of designs object and moving it around the screen, modifying, coloring, etc. The black cursor in tool panel is the selection tool.
 |
| Fig: Direct selection tool |
 |
| Fig. Selection tool |
Similarly, other types of selection tools are also there such as the magic wand selection tool which selects the object with similar attributes and the lasso tool that selects the points or path with the objects.
Type tool
If we are creating the typographic logo or need to add some text to logo we can use the type tool. There are several types of type tool nested such as Area type too, type on a path tool, vertical type tool, vertical type on a path tool, vertical area type tool for using several orientations of typing.
 |
| Fig. Area type tool |
 |
| Fig. Type on path |
Color Tool
This tool is for changing the color of the selected object in the design. The important part of the color in illustrator designs is fill and stroke color.
Fill and Stroke color
At the bottom of the toolbar we can see two overlapping square one full square and another outlined square, these are for changing the fill color and stroke color. We can interchange the fill and stroke color by clicking the double arrow at top right cornor of these squares.
 |
| Fig. Fill and Stroke Color |
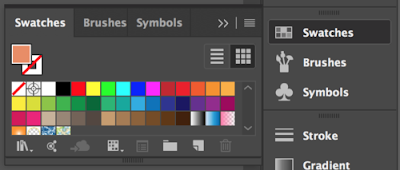
Color panel
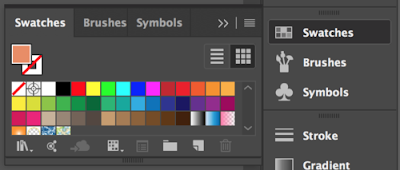
At the top right corner of illustrator groups of swatches are there with a different color from where we can select the color.
 |
| Fig. Color panel |
Along with different tools in the toolbar, I learned some regularly used panels.
Control panel
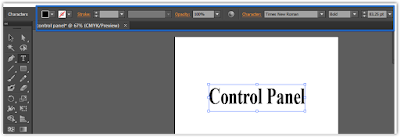
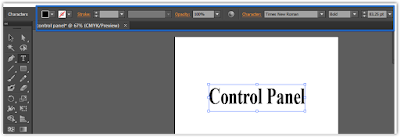
Control panel displays the quick modification options related to the object select in the screen. The options displayed vary on the basis of the type of object selected. For example, if the text is selected options such as font type, font size, font color, etc will be displayed.
 |
| Fig. Control Panel |
Layer panel
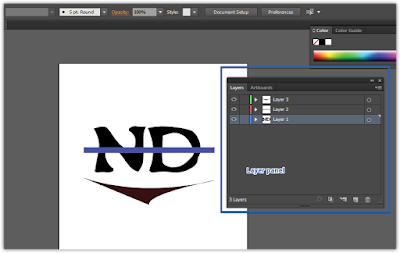
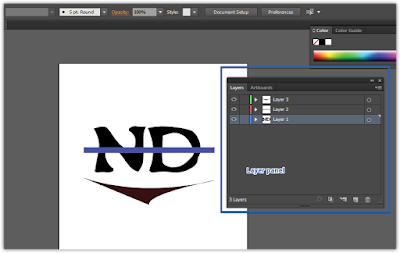
While designing complex graphics which integrates numbers of elements together it becomes difficult to track each item. If any smaller item gets hidden behind any larger making selection becomes a problem. Layers panel in illustrator help to manage all the design items in a different layer. It allows the designer to select, hide, lock and modify each design items separately.
Initially, by default, each of the items of the design is managed by a single parent layer. The designer can make any numbers of new layers and move the items in them as required.
 |
| Fig. Layer panel |
Pathfinder panel
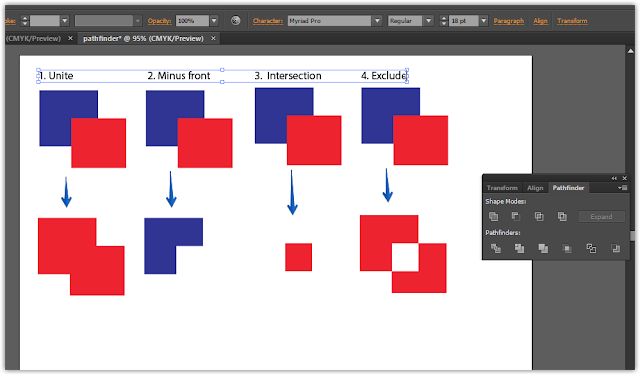
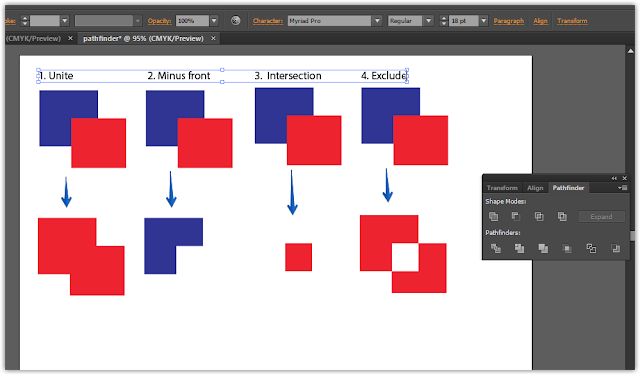
Pathfinder helps the designer to create new shapes by manipulating the paths of two or more shapes. The Pathfinder panel holds four shape modes as follows.
 |
| Fig. Pathfinder shape modes |
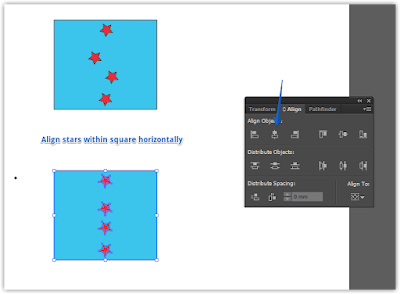
Align panel
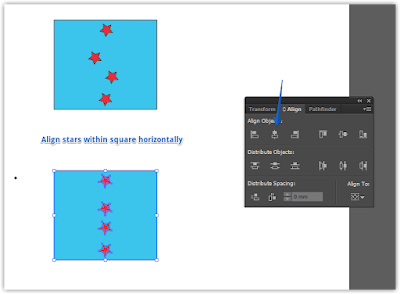
The alignment options in this panel help the designer to align the object in the artboard, distribute multiple shapes in the specific distance.
 |
| Fig. Align panel |